Cara mendaftarkan peta situs ke google webmaster tools - Semakin banyaknya blogger pemula di dunia ini karena telah berkembangnya jaman menjadikan begitu banyaknya blogger pemula untuk mempelajari semua aspek yang telah google utarakan seperti tos google dan penyempurnaan sistem perayapan pada situs mereka agar situs mudah untuk dirayapi / di indeks, Dan disini saya akan membagikan bagaimana cara kita mengsubmit sitemap blog ke search console.
Pada search console ini kita dapat memantau perkembangan situs dan berapa banyak artikel yang telah search engine indeks, berapa banyak perkembangan situs kita, kesehatan situs kita apakah ada yang error atau tidak, artikel mana yang paling banyak didatangi visitor dan yang lainnya, hal yang pertama perlu kita lakukan adalah.
Masuk ke webmaster tools
Ketikan google webmaster pada kotak pencarian google, setelah itu akan tampil gambar seperti gambar dibawah ini, langkah kita disini adalah memilih search console, perhatikan gambar dibawah dan ikuti.
 |
| Google webmaster |
Masuk dengan email
Langkah selanjutnya adalah memasukan email kita, jangan takut-takut karena google webaster ini adalah layanan atau fasilitas milik google yang telah google sediakan untuk meng optimasi situs kita agar kita mudah memantau situs jadi ikuti saja langkah langkahnya ya, lihat gambar dibawah supaya lebih jelas.
 |
| Login acount |
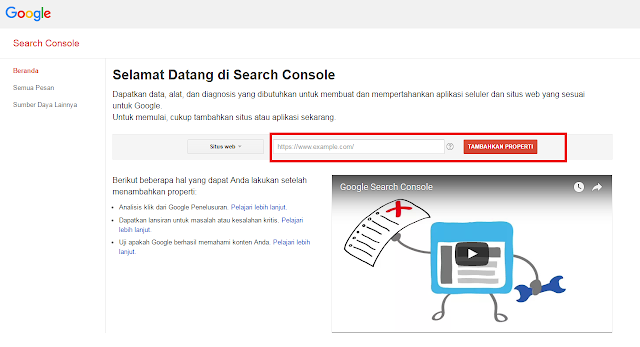
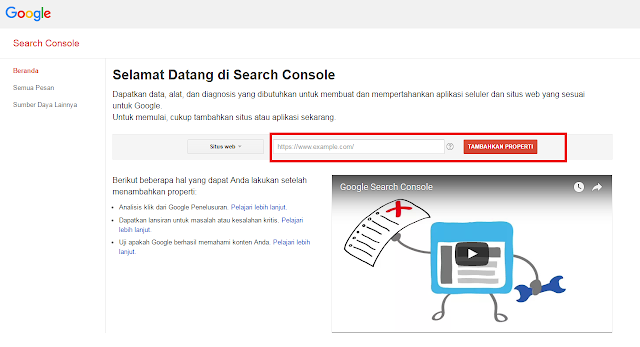
Tampilan Google webmaster
Berikut ini adalah tampilan google webmaster saat pertamakali masuk, disini kita masukan URL blog kita, mau itu blog yang berdomain blogspot atau TLD, lihat gambar dibawah untuk petunjuk lebih jelasnya.
 |
| Google webmaster |
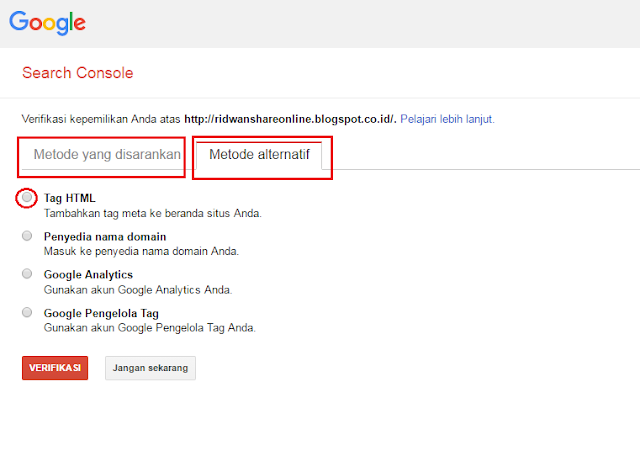
Verifikasi Kepemilikan Anda
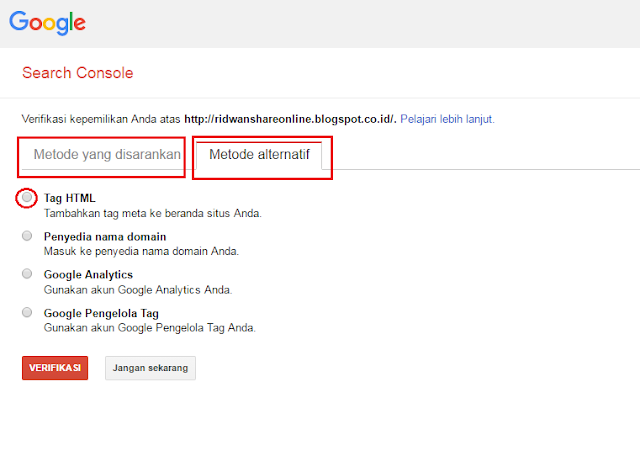
Langkah selanjutnya adalah memverifikasi kepemilikan kita terhadap situs kita, disini ada dua pilihan, pilihan yang pertama adalah metode yang disarankan dan pilihan yang kedua adalah metode alternative, kita pilih metode alternatif supaya lebih mudah, pilihlah tag HTML.
 |
| Verifikasi kepemilikan situs |
Contoh Verifikasi kepemilikan situs
Pada langkah selanjutnya ini adalah dimana kita harus menempatkan kode verifikasi kepada situs kita, tepatnya yaitu pada dasboard HTML situs, Copy kode verifikasi nya, lihat contohnya yang tertera pada tag HTML seperti gambar dibawah ini.
 |
| Contoh verifikasi |
Melakukan Verifikasi
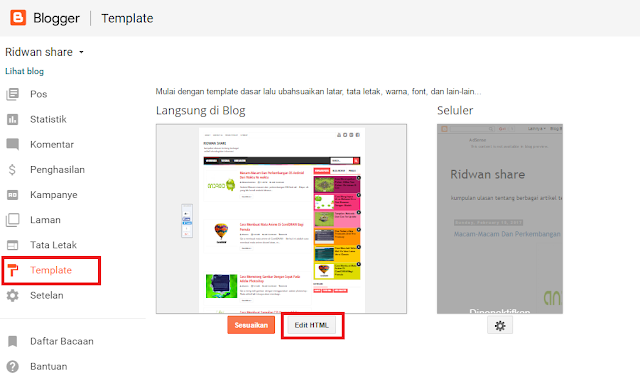
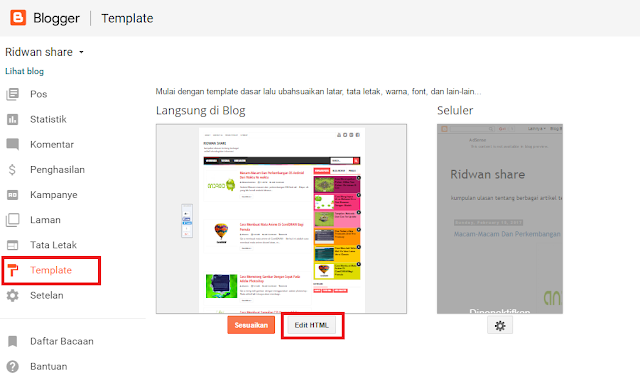
Selanjutnya adalah Melakukan verifikasi, pada langkah ini kita masuk ke dasboard blogger kita, klick menu template dan pilih HTML, lihat gambar dibawah agar lebih jelas.
 |
| Dasboar blogger |
Menempatkan kode verifikasi
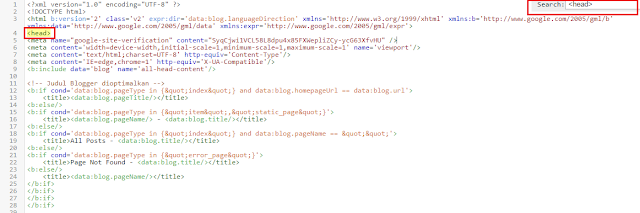
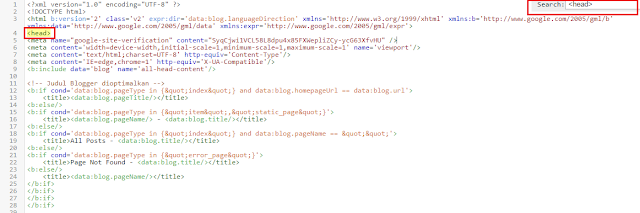
Disinilah kita karus menempatkan kode verifikasi yang sudah dijelaskan di atas, tepatnya dibawah kode <head>, untuk lebih mempermudah pencarian kode <head> lakukan CTRL + F didalam kode-kode html, setelah itu masukan <head> pada pencariannya, klick enter, maka akan muncul dimana <head> berada, lihat gambar dibawah, dan letakan kode verifikasi dibawah <head>.
 |
| Verifikasi kode |
Verifikasi
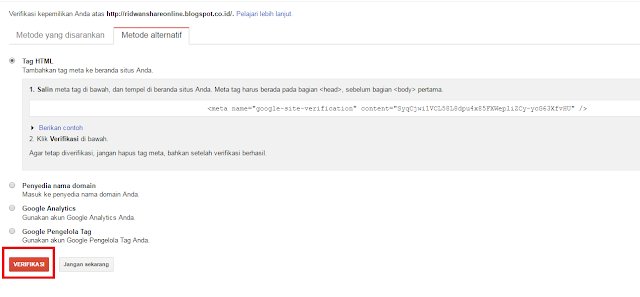
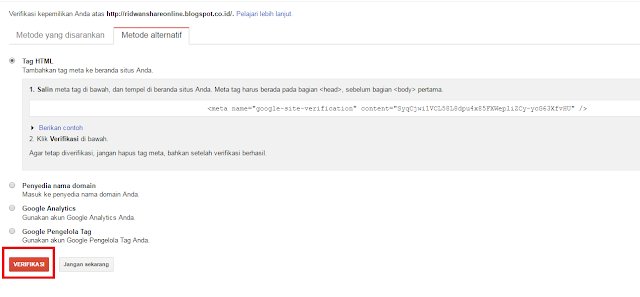
Langkah selanjutnya adalah jika kita sudah menempatkan kode verifikasi pada tag HTML situs kita pergi kembali ke jendela dimana kode verifikasi tertera, disana ada tombol verifikasi untuk verifikasi tahap akhir kepemilikan situs, lihat gambar dibawah ini, klick verifikasinya.
 |
| Verifikasi |
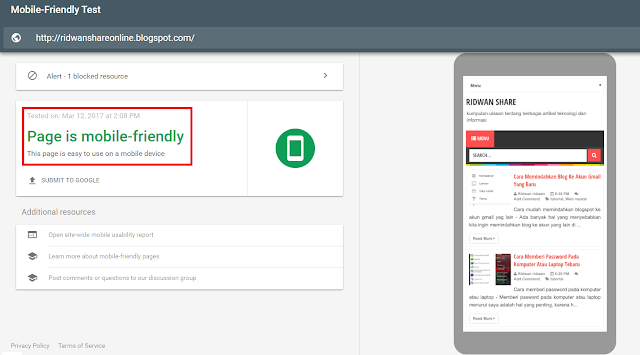
Berhasil verifikasi kepemilikan situs
Nah pada langkah ini jika kita berhasil melakukan verivikasi maka akan muncul pesan seperti gambar dibawah ini, dan selamat anda semua sudah berhasil pada tahap verifikasi kepemilikan situs, lihat pesan nya dibawah ini.
 |
| Pesan verifikasi |
Dasboar google webmaster tools
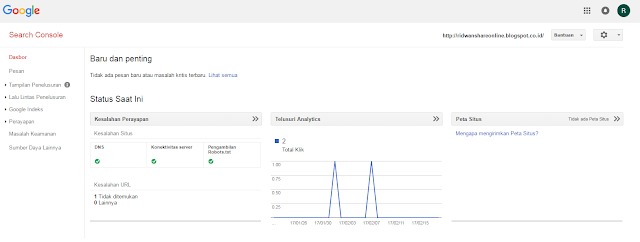
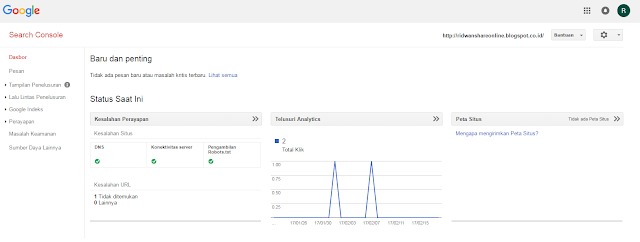
Langkah selanjutnya silahkan klick lanjutkan pada pesan verifikasi seperti yang tertera pada gambar di atas, kemudian kita nantinya akan langsung di arahkan ke dasboard google search console seperti yang tertera dibawah ini, dan disinilah kita akan memasukan sitemap situs kita ikuti saja terus langkah-langkanha :D .
 |
| Dasboard search console |
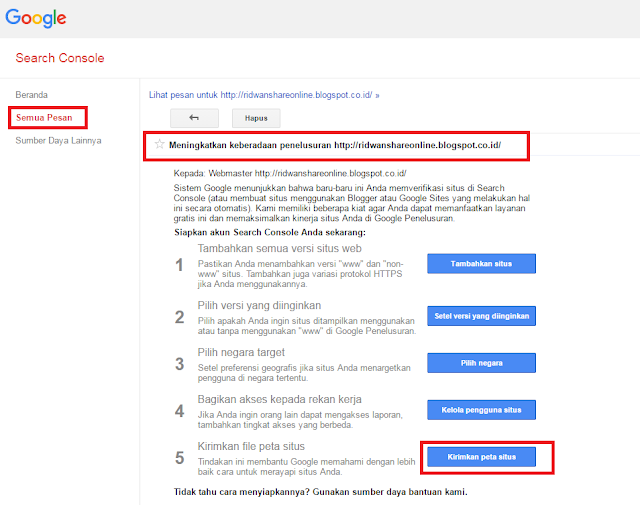
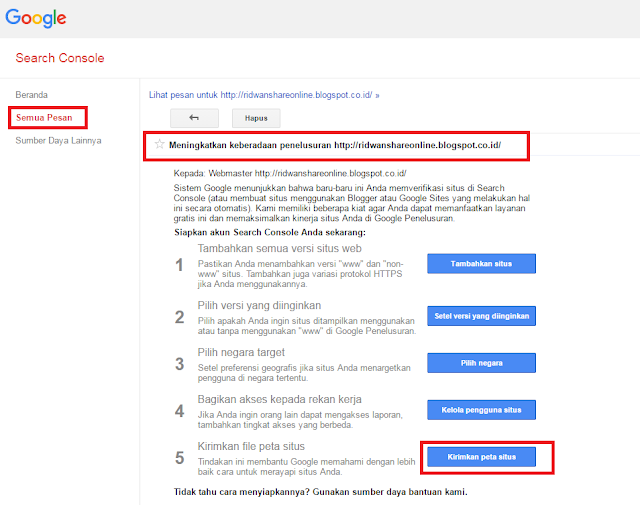
Langkah submit peta situs
Pada tahap ini silahkan pilih bagian semua pesan yang ada dibagian samping, kemudian klick pesannya, dan disana akan ada tombol untuk meng submit peta situs blog kita, lihat gambar dibawah ini, dan ikuti saja ya.
 |
| Langkah submit peta situs |
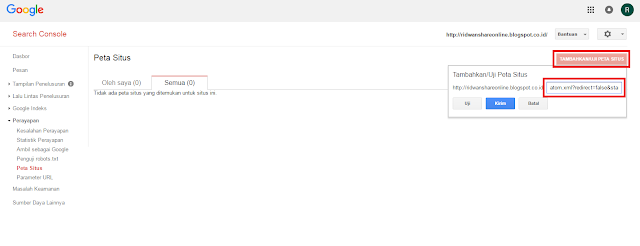
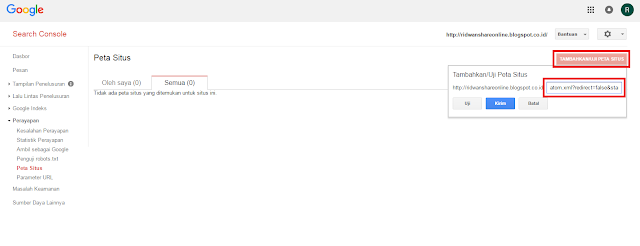
Submit Peta situs
Nah disinilah kita akan memasukan peta situs kita, klick tambahkan peta situs yang ada di pojok kanan layar dekstop seperti yang tertera pada gambar dibawah ini, kemudian masukan kode peta situs nya, saya sudah menyediakan kode peta situs supaya artikel pada situs kita mudah di indeks, berikut kodenya, masukan pada kotak peta situsnya /atom.xml?redirect=false&start-index=1&max-results=500%20atau%20rss.xmllihat gambar dibawah ini.
 |
| Submit sitemap |
Berhasil Mengirim peta situs
Nah jika berhasil, teman-teman akan menjumpai tampilan seperti gambar dibawah ini, disinilah kita dapat memantau perkembangan situs blog kita, kesehatas situs blog kita dan masih banyak lagi.
 |
| Dasboard search console |
Untuk tahap mengsubmit peta situs, sudah selesai, jika ada pertanyaan silahkan ditanyakan dikolom komentar ya.